Download Svg Image In React Native - 145+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j35.blogspot.com/2021/04/svg-image-in-react-native-145-crafter.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In React Native - 145+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
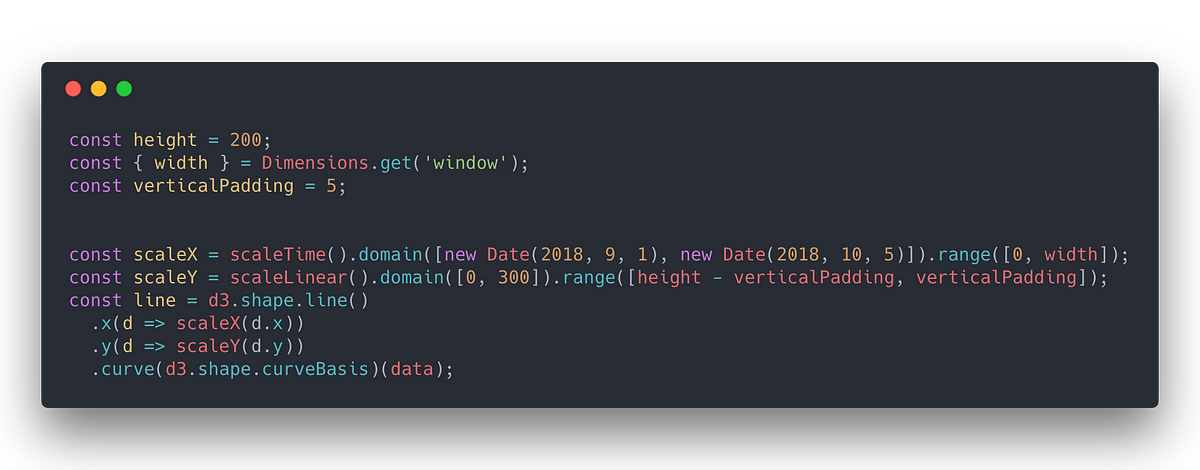
Here is Svg Image In React Native - 145+ Crafter Files Here is my sample code: Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {.
Here is my sample code: Class svgimagesample extends component { render() {. Earlier it was not supported.
Class svgimagesample extends component { render() {. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported. Here is my sample code: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Earlier it was not supported.

React Native Show SVG Image from Online URL and Local ... from reactnativecode.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In React Native - 145+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Svg images can be rendered cleanly at any size without loss of quality. In react native we cannot directly display the svg format image. This package gives you an image component that supports both svg and png file types. A software operation which changes the encoded image in memory before it gets decoded. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. It allows you to render svg images in react native from a url or a static file. Earlier it was not supported.
Svg Image In React Native - 145+ Crafter Files SVG, PNG, EPS, DXF File
Download Svg Image In React Native - 145+ Crafter Files Unlike the web, react native doesn't support svg out of the box. A react component for displaying different types of images, including network images, static resources, temporary local images, and images from local disk, such as the camera roll.
Earlier it was not supported. Here is my sample code: Class svgimagesample extends component { render() {. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Though there are some plugins which let you render svg, they do not. SVG Cut Files
React-Native-Svg-Charts Animate Points for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Svg library for react native, react native web, and plain react web projects.
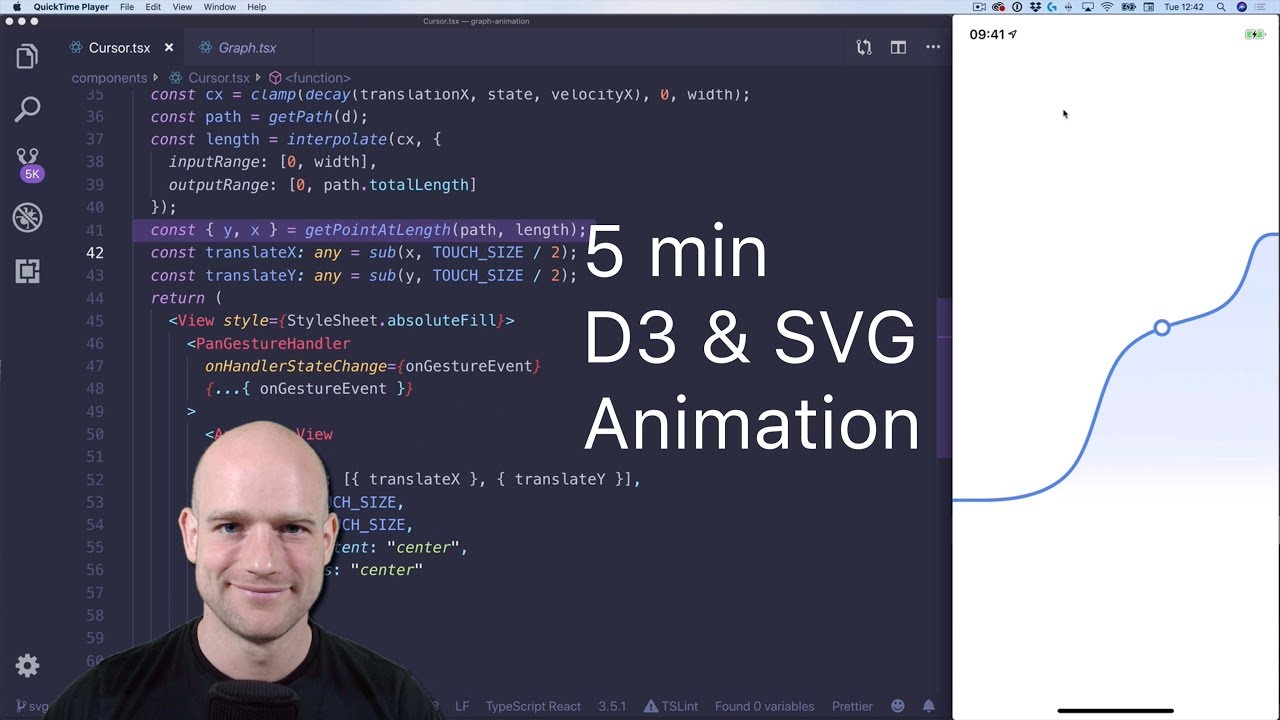
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Class svgimagesample extends component { render() {. Here is my sample code:
React Native Svg Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
React Native: Let's Animate the SVGs! | QED42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code: Earlier it was not supported.
React Native Svg Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Here is my sample code: Earlier it was not supported.
React Native: Let's Animate the SVGs! | QED42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported.
Customizable Icons for React Native with support for ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
React Native Vector Icons getImageForFont issue | The ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
react / react svg vector / react heart shape / react ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
React Native SVG Image & ClipPath - Prototyped - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
svg - How draw Line in the App using react-native-savg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code:
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {.
React Native SVG Image & ClipPath - Prototyped for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Svg library for react native, react native web, and plain react web projects. Here is my sample code:
React Native Svg Charts Animate for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code:
React Native Icon Png Transparent PNG - 400x400 - Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Class svgimagesample extends component { render() {. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
GitHub - ggomaeng/react-native-svg-chicken: Animated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Class svgimagesample extends component { render() {. Here is my sample code:
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code:
React-Native-Svg-Charts Animate Points for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
React native vector icons: How to use it and top 5 icons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Here is my sample code: Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Download React native image library takes two arguments as the main argument. Free SVG Cut Files
svg - How draw Line in the App using react-native-savg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported. Class svgimagesample extends component { render() {. Here is my sample code: Svg library for react native, react native web, and plain react web projects.
Here is my sample code: Class svgimagesample extends component { render() {.
React Native Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Here is my sample code: Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects.
SVG Path Animation In React Native - Logo Animation - KMF ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Class svgimagesample extends component { render() {. Earlier it was not supported.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
react-native-svg 12.1.0 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Class svgimagesample extends component { render() {. Here is my sample code:
React Native vector icons not showing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Class svgimagesample extends component { render() {. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Class svgimagesample extends component { render() {. Earlier it was not supported.
React Native Logo Svg, HD Png Download - vhv for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Here is my sample code: Earlier it was not supported. Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg library for react native, react native web, and plain react web projects. Here is my sample code:
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code:
Here is my sample code: Class svgimagesample extends component { render() {.
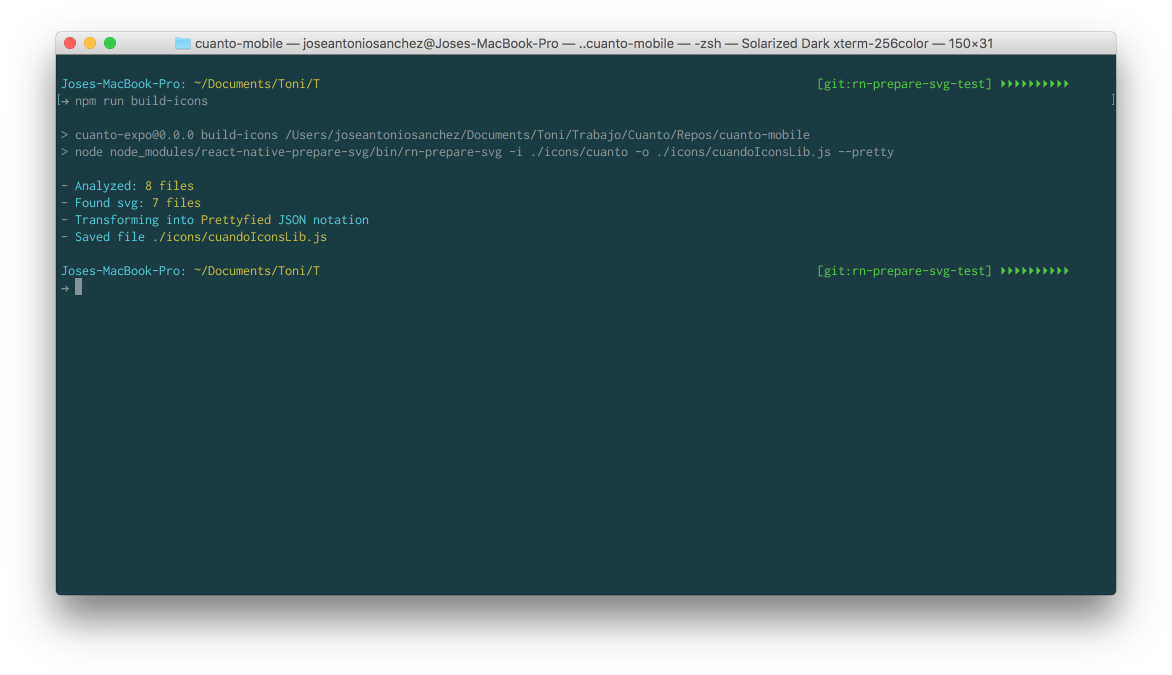
react-native-prepare-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Here is my sample code: Earlier it was not supported. Class svgimagesample extends component { render() {.
Class svgimagesample extends component { render() {. Earlier it was not supported.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Earlier it was not supported. Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Here is my sample code:
REPO@Telematika | oblador/react-native-vector-icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Here is my sample code: Svg library for react native, react native web, and plain react web projects.
GitHub - chitezh/react-native-svg-image: Load SVG images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Here is my sample code: Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {.
React Native Icon Png Transparent PNG - 400x400 - Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
react-native-svg 12.1.0 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Here is my sample code: Class svgimagesample extends component { render() {.
React Native Svg Charts Animate for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code:
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
Add Color Gradients To SVG Paths In React Native | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code:
Earlier it was not supported. Class svgimagesample extends component { render() {.
React Native Svg Charts Animate for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Here is my sample code:
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {.
Icon React Native at Vectorified.com | Collection of Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Earlier it was not supported. Class svgimagesample extends component { render() {.
react-native-svg-charts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Here is my sample code:
React Native Svg Charts Animate for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {. Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code:
Earlier it was not supported. Here is my sample code:
Learn how to use svg icon files in react native using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
